
現在科技那麼發達,越來越多商家,都需要規劃網頁,讓更多消費者看到他們的店家資訊,因為大家現在真的超級愛用電腦的拉~
自己數一數,一天當中自己用了多少時間在電腦上呢,我自己也是幾乎醒的時間,都會碰到電腦,但是我非常不喜歡什麼事情都用電腦作,因為人們只要一直看着電腦螢幕,其實對著眼睛的傷害是非常大的,而且小內眼睛也不是很好,很容易疲憊,還有小小黑蚊T-T
奉勸大家如果沒有必要,不需要用電腦用那麼久,有些事情是可以在現實當中做的,像閱讀書本,還是運動…等等。
哈哈廢話不多說了,COME 網頁設計
網頁設計(Web Design)
網頁設計是指使用標識語言(markup language),通過一系列設計、建模、和執行的過程將電子格式的信息通過網際網路傳輸,最終以圖形用戶界面(GUI)的形式被用戶所瀏覽。 (資料來源:Wiki)
小內覺得網頁設計包含的層面有蠻多的,有包括使用者介面設計(UID)、美觀、實用性…等等。
要設計一個網頁,要先做哪些事情呢?
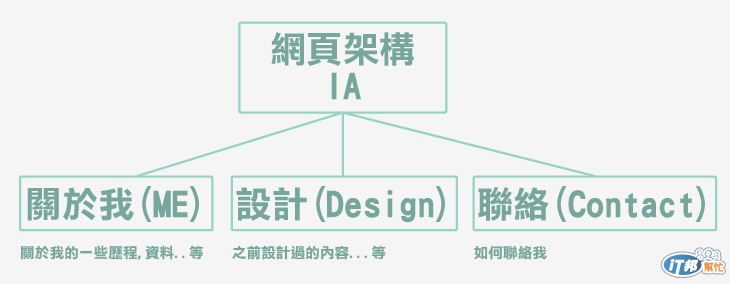
網頁設計則需使用資訊架構(information architecture,或稱IA)
設計流程(Design Process)
1 確認對象( 主要針對對象是誰?)
2 主題設計(風格、形態、樣式、想法)
3 內容(設計內容圖文、編排)
在前製作業中,以需要做足一些功課
1 選擇色盤顏色(可以到之前所提供Kuler網站,自行搭配)
2 根據內容設計版面
3 使用視覺元素強化版面(圖形、色彩、字型)
小內每要次設計網站時的流程是
1 確定網站內容,並搜集資料,確認主題
2 主題確認後,開始發想,元素、色彩,以及網頁架構如何構成這個主題
4 開始繪製草稿 (可以使用AI,或者是手畫草稿)
主要是為了,確認文字圖形編排,以及網頁呈現的方式
5 將網頁架構畫成分鏡,可以試著將顏色套上去,或用色鉛筆著色
6 加入色彩後,確認就可以開始在AI上製作板型設計溜
7 接著在把網頁圖形與板型給程式設計師,與程式設計師作討論。
這樣大家有沒有比較清楚哩
好啦不要說 小內只會用講的
Let me 做一次給大家看
假設我今天訂定一個主題為小內的網站 /裡面內容為
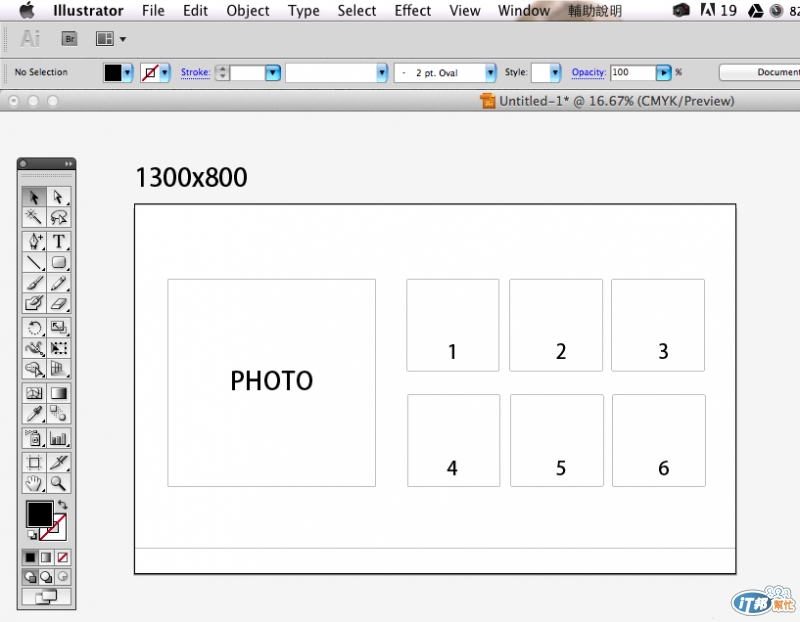
Step1草稿


Step2 顏色選定
在Kuler選定了自己喜歡的顏色色票
接著edit,即可看到色碼

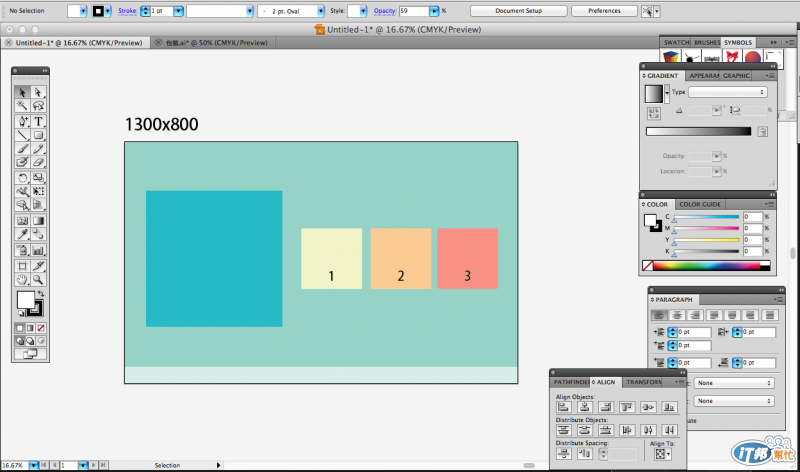
Step3 試著將將草稿填上顏色

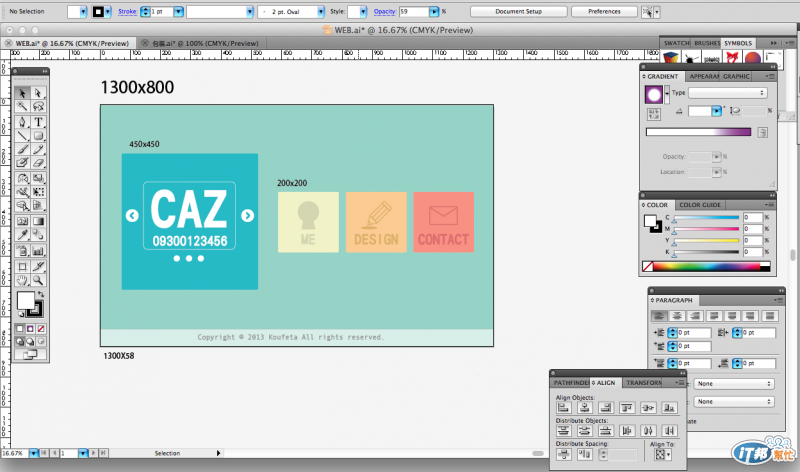
Step4 可以利用簡單設計的圖片、或字體 加入網頁中

記得在設計網頁時,需要明確地知道每個位置的尺寸為多少
如果網站內容架構很複雜,建議先畫完網頁架構在開始做

確認每一頁內容要放什麼
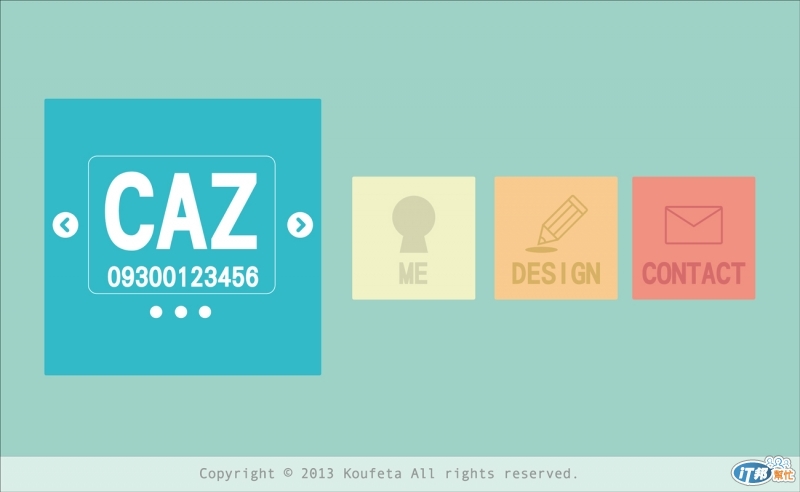
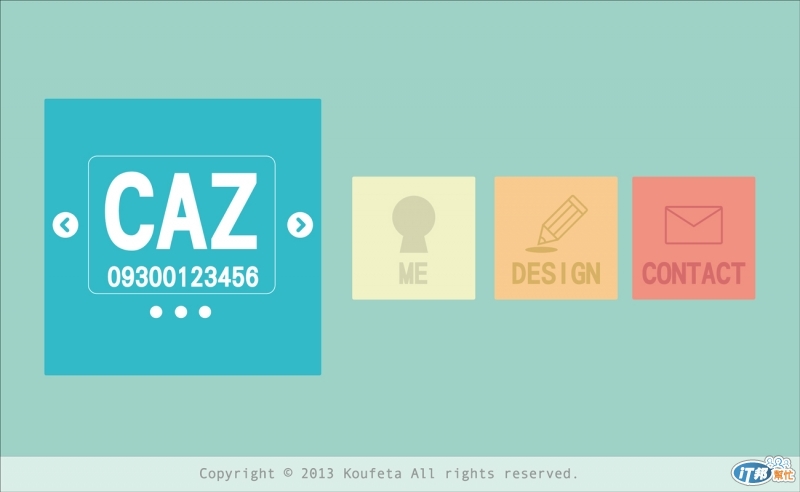
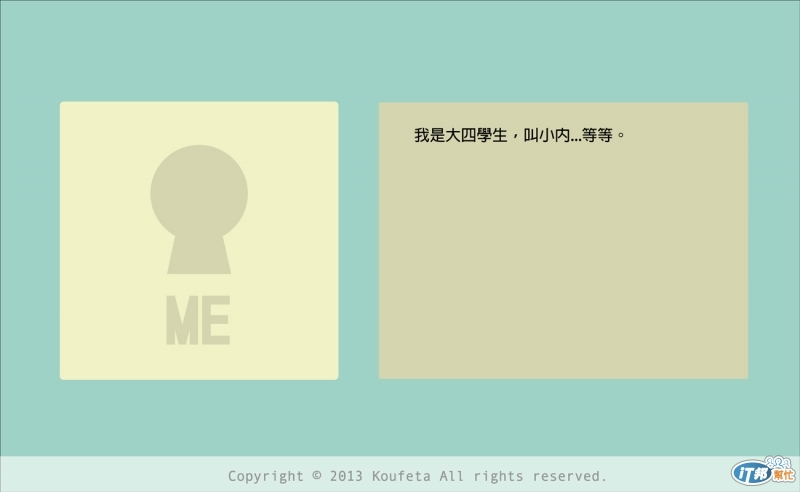
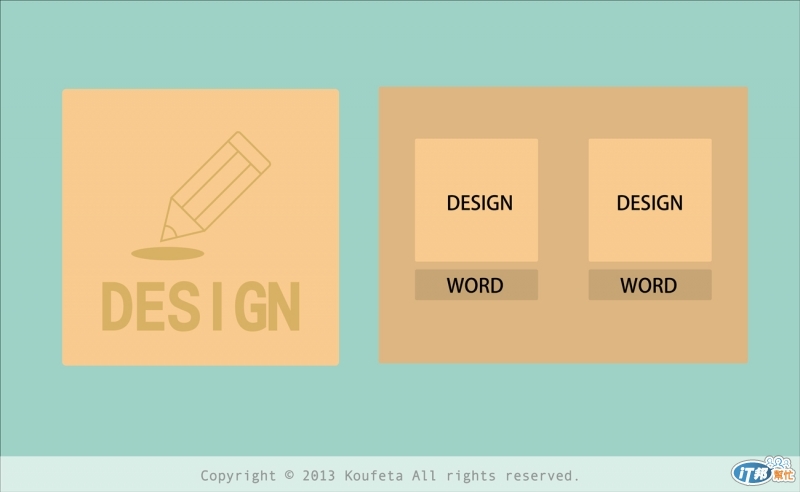
以下為完成圖
耶 非常簡單的方式作出的,希望大家不要嫌棄捏




大家可以多去參考別人的網站設計,但記住喲,要讓使用者操作好用喲
不然就失去本質了,^^
今天到這裡哩,大加快試試看唄
小內之前的寫過的文章分享XD 沒有看過的朋友們可以看看喲
第一課 如何簡單學電腦繪圖:
http://ithelp.ithome.com.tw/question/10126750
第二課 基礎繪圖認知、技巧 - 「點」篇
http://ithelp.ithome.com.tw/question/10127156?tab=opinion&oid=234239#234239
第三課 基礎繪圖-「線」篇
http://ithelp.ithome.com.tw/question/10127481
第四課 基礎繪圖&平面應用技巧-「面」篇
http://ithelp.ithome.com.tw/question/10127774
第五課 繪畫自己的家&Aode Kuler介紹
http://ithelp.ithome.com.tw/question/10128007
第六課-簡單做卡片設計
http://ithelp.ithome.com.tw/question/10128231
第七課 何謂平面設計 (Graphic Design)
http://ithelp.ithome.com.tw/question/10128466
第八課 中階繪圖-認識明暗度 ( Illustrator 應用篇 )
http://ithelp.ithome.com.tw/question/10128913
第九課 中階繪圖-認識明暗度 ( Photoshop 應用篇 )
http://ithelp.ithome.com.tw/question/10129493
第十課 認識色彩 & 與特別分享 Iris Grac自閉小女孩
http://ithelp.ithome.com.tw/question/10129785
第十一課 LOGO設計必看
http://ithelp.ithome.com.tw/question/10130221
第十二課 簡單設計名片,靠自己最實在
http://ithelp.ithome.com.tw/question/10130641?tab=opinion#bottom
第十三課 簡單玩海報設計
http://ithelp.ithome.com.tw/question/10130944
第十四課、一起拯救報紙,關於報紙設計
http://ithelp.ithome.com.tw/question/10131301
第十五課 雜誌設計由你開始
http://ithelp.ithome.com.tw/question/10131761
第十六課 簡單線上設計、快速輸出、宅配到家 [ 超簡單送禮,必選之一 ]
http://ithelp.ithome.com.tw/question/10132097?tab=opinion#bottom
第十七課 淺談書籍設計,點綴與美化你的內容
http://ithelp.ithome.com.tw/question/10132522
第十八課 3D效果
http://ithelp.ithome.com.tw/question/10133152
第十九課 包裝設計與企業識別化CIS
http://ithelp.ithome.com.tw/question/10133549
第二十課 怎麼開始網頁設計?
http://ithelp.ithome.com.tw/question/10133833
第二十一課 用繪圖記錄生活有趣小事
http://ithelp.ithome.com.tw/question/10134349
第二十二課 手繪圖轉電繪圖-上色教學
http://ithelp.ithome.com.tw/question/10134892
第二十三課 四方人怎麼畫,看這裡
http://ithelp.ithome.com.tw/question/10135252

但記住喲,要讓使用者操作好用喲
不然就失去本質了,^^
![]()
![]()
設計者有時候很容易陷入自己迷失的世界XD
要拉回來
![]()
![]()
![]() 都沒人要坐
都沒人要坐
![]()
![]()
請坐請坐,
喝杯茶
![]()
![]()
![]() 我生日,還十天啦
我生日,還十天啦![]()
那也快到哩!咦
那就是鐵人賽結束的那天溜 哈
![]()
我也生日....![]()
還....2個月...![]()
祝大家生日快樂!!!!!
哈哈 那祝大家生日快樂
一起吃蛋糕吧
![]()
![]()
![]()
![]()
![]()
寫的很好,不過這種東西,還是要看天份的
練了N年,美術概念還是很差。
XD
謝謝
我覺得有培養成興趣去學,會比較開心
要對自己有信心喲
一起加油 !! ˋ ˊ
![]()
![]()